At the point when a program shows a document, it should consolidate the report’s content with its style data. It measures the archive in various stages, which we’ve recorded underneath. Remember that this is an extremely rearranged form of what happens when a program stacks a website page, and that various programs will deal with the cycle in an unexpected way. Yet, this is generally what occurs.
- The program stacks the HTML (for example gets it from the network).
- It changes over the HTML into a DOM (Document Object Model). The DOM addresses the report in the PC’s memory. The DOM is clarified in somewhat more detail in the following segment.
- The program at that point gets the greater part of the assets that are connected to by the HTML archive, for example, embedded videos and pictures… What’s more, linked CSS! JavaScript is taken care of a cycle later on simultaneously, and we will not discuss it here to keep things less complex.
- The program parses most of the CSS, and sorts the various standards by their selector types into various “buckets”, for example element, class, ID, etc. In view of the selectors it discovers, it works out which rules ought to be applied to which nodes in the DOM, and appends style to them as required (this middle advance is known as a render tree).
- The render tree is spread out in the design it ought to show up in after the guidelines have been applied to it.
- The visual presentation of the page appears on the screen (this stage is called painting).
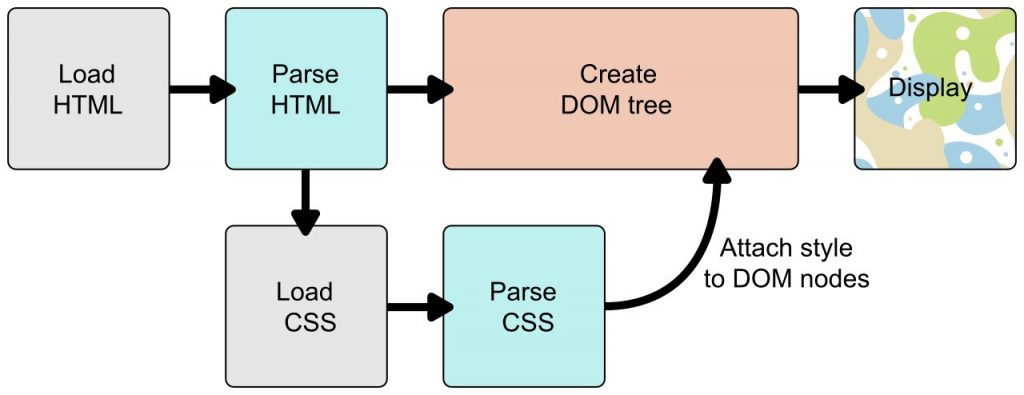
The picture below explains a view of the process

About the DOM
A DOM has a tree-like design. Every attribute, element, and piece of text in the markup language turns into a DOM node in the tree structure. The nodes are characterized by their relationship to other DOM nodes. A few components are guardians of kid nodes, and youngster nodes have kin.
Understanding the DOM causes you configuration, troubleshooting and keeping up your CSS in light of the fact that the DOM is the place where your CSS and the report’s substance get together. At the point when you begin working with program DevTools you will explore the DOM as you select things to see which rules apply.
A genuine DOM portrayal
As opposed to a long, exhausting clarification, how about we take a gander at a guide to perceive how a genuine HTML bit is changed over into a DOM.
Take the accompanying HTML code:
<p>
Let’s use:
<span>Cascading</span>
<span>Style</span>
<span>Sheets</span>
</p>
In the DOM, the node compared to our <p> component is a parent. Its youngsters are a book node and the three nodes relating to our <span> components. The SPAN nodes are additionally guardians, with text nodes as their kids:
P
├─ “Let’s use:”
├─ SPAN
| └─ “Cascading”
├─ SPAN
| └─ “Style”
└─ SPAN
└─ “Sheets”
This is the way a program deciphers the past HTML bit — it delivers the above DOM tree and afterward yields it in the program like so:
Eg Let’s use: Cascading Style Sheets
Applying CSS to the DOM
Suppose we added some CSS to our archive, to style it. Once more, the HTML is as per the following:
<p>
Let’s use:
<span>Cascading</span>
<span>Style</span>
<span>Sheets</span>
</p>
Applying the following CSS to it, we get –
span {
border: 1px solid black;
background-color: lime;
}
The program will parse the HTML and make a DOM from it, at that point parse the CSS. Since the solitary principle accessible in the CSS has a range selector, the program will actually want to sort the CSS rapidly! It will apply that standard to every last one of the three <span>s, at that point paint the last visual portrayal to the screen.
The program will parse the HTML and make a DOM from it, at that point parse the CSS. Since the lone guideline accessible in the CSS has a range selector, the program will actually want to sort the CSS rapidly! It will apply that standard to every last one of the three <span>s, at that point paint the last visual portrayal to the screen.
The refreshed yield is as per the following:
Let’s use: Cascading Style Sheets
In our Debugging CSS article in the following module we will utilize program DevTools to investigate CSS issues, and will get familiar with how the program deciphers CSS.
What occurs if a program experiences CSS it doesn’t get it?
In a previous exercise I referenced that programs don’t all execute new CSS simultaneously. Moreover, numerous individuals are not utilizing the most recent adaptation of a program. Given that CSS is being built up constantly, and is thus in front of what programs can remember, you may consider what occurs if a program experiences a CSS selector or revelation it doesn’t perceive.
The appropriate response is that it sits idle, and simply proceeds onward to the following piece of CSS!
In the event that a program is parsing your standards, and experiences a property or worth that it doesn’t comprehend, it disregards it and proceeds onward to the following assertion. It will do this in the event that you have made a blunder and incorrectly spelled a property or esteem, or if the property or worth is simply too new and the program doesn’t yet uphold it.
Essentially, if a program experiences a selector that it doesn’t comprehend, it will simply disregard the entire principle and proceed onward to the following one.
In the model beneath I have utilized the British English spelling for shading, which makes that property invalid as it isn’t perceived. So my section has not been shaded blue. The entirety of the other CSS have been applied nonetheless; just the invalid line is overlooked.
<p> I want this text to be large, bold and blue.</p>
p {
font-weight: bold;
colour: blue; /* incorrect spelling of the color property */
font-size: 200%;
}
I want this text to be large, bold and blue.
This conduct is exceptionally helpful. It implies that you can utilize new CSS as an upgrade, realizing that no mistake will happen in the event that it isn’t perceived — the program will either get the new element or not. Combined with the way that the course works, and the way that programs will utilize the last CSS they go over in a template when you have two principles with a similar explicitness you can likewise offer choices for programs that don’t uphold new CSS.
This functions admirably when you need to utilize a worth that is very new and not upheld all over the place. For instance, some more seasoned programs don’t uphold calc() as a worth. I may give a fallback width for a crate in pixels, at that point proceed to give a width with a calc() estimation of 100% – 50px. Old programs will utilize the pixel rendition, disregarding the line about calc() as they don’t get it. New programs will decipher the line utilizing pixels, yet then supersede it with the line utilizing calc() as that line shows up later in the course.
.box {
width: 500px;
width: calc(100% – 50px);
}
Conclusion
As a rule, outer templates are the most proficient technique for actualizing CSS on a site (it’s simpler to monitor and execute a site’s style from a devoted CSS document), while inside templates and inline style can be utilized dependent upon the situation when individual style changes should be made.
So if HTML is the establishment, edges, dividers, and braces supporting your site, consider CSS the paint tone, window styles, and arranging that goes ahead a short time later. You can’t go anyplace without putting that establishment up first, yet—when you do—you’ll need to circle back to some style, and CSS is the pass to releasing your inward decorator.